Level Designer

Equilibrium
Top-down puzzle platformer
Introduction
The goal of this project was to create engaging and interesting puzzles wrapped in a cohesive area design. I wanted to challenge myself by working with a top-down perspective and increase my experience and ability working with games through other form factors like classic third/first person forms.
I wanted to start the experience in the middle of a hypothetical game building upon it with challenging puzzle design and engaging mechanical progression.
Details
Project Time: 5 weeks half time
Scripting Time: 2 weeks full-time
Focused on puzzle & area design
What I did
-
Level Design
-
Puzzle Design
-
Scripting
Software Used
-
Unreal Engine 5
-
Blender
Others work
-
Graphics, VFX - Kitt Holgersson
-
Player, Animation - Aron Tinz
Overview

This level has created in small sublevels the player move between and is not one single level
Synopsis
You embark on a whimsical journey as an axolotl spirit determined to restore light to their island. Through top-down exploration, you navigate through the islands thick forests and mountain passes, encountering puzzles and obstacles that block your path to lift the island from the darkness. Along the way, you uncover ancient relics and push back the encroaching darkness.
Process
Pre-production
Starting In The Middle
I started the process by deciding which state of the "game" I wanted my project to be based in. I chose to base it in the middle of a game with some well-established puzzle mechanics when my project started.
I did this so I could explore more complex puzzle ideas and have the ability to expand mechanics instead of introducing everything to the player for the first time.
Full Game Timeline
Game Start
Portfolio Piece
Game End
(we are here!)
Existing Player Knowledge
The existing gameplay knowledge the player has is:
-
Movement controls
-
Ability to use Push-Pull and other interactable mechanics
The only player-unknown mechanic introduced in the project is the usage of mirrors and lightbeems and activating objects using those elements.
Project Moodboard






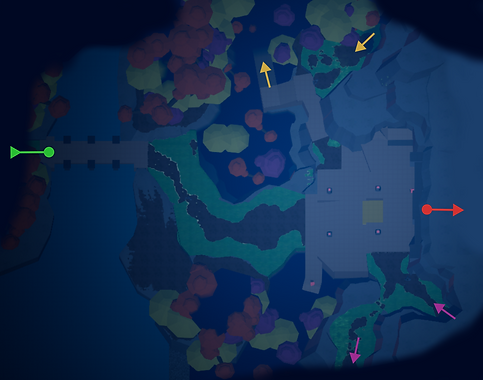
General Layout
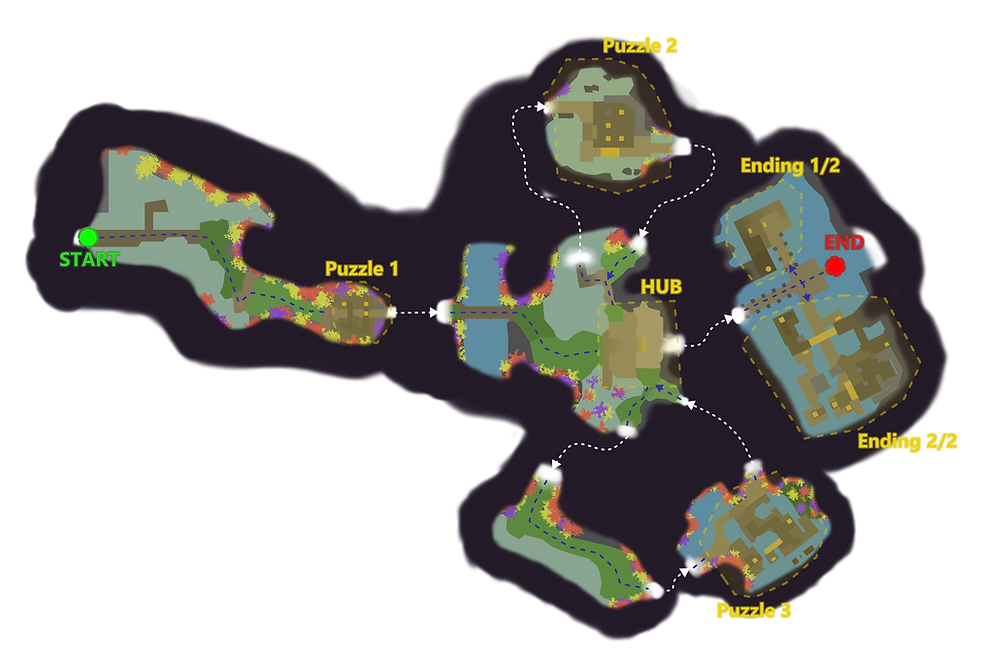
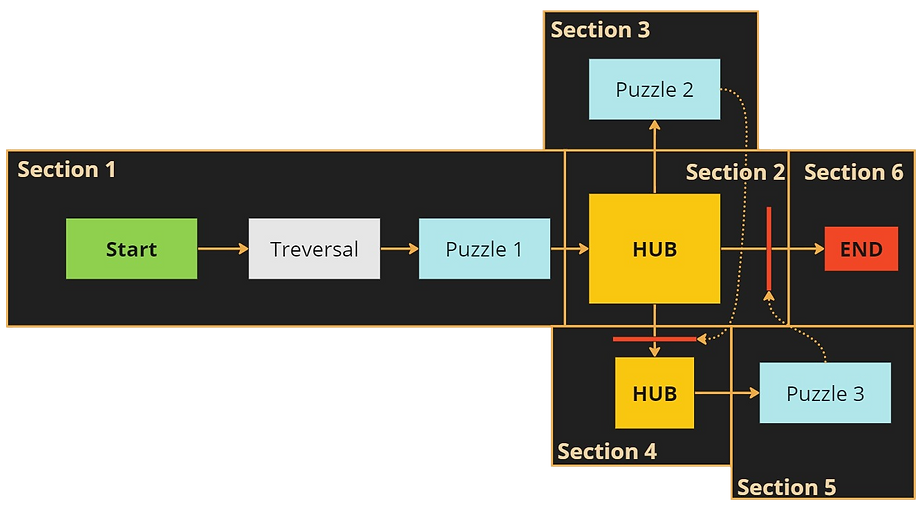
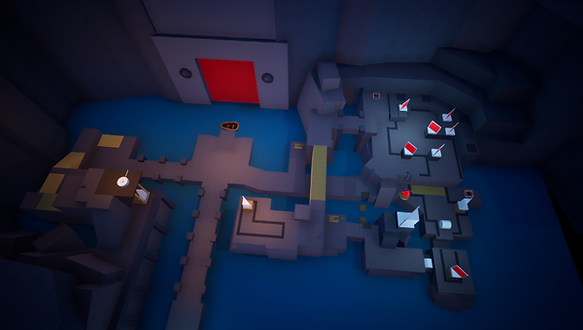
This is how I divided the experience into sublevels, with every section being one level.
.png)
General Design Philosophy
My core elements throughout working on this project were:
Mechanical progression: Keep evolving existing mechanics by combining mechanics in unique experiences keeping the player hooked and engaged and always guessing.
Player engagement: Keeping players engaged focusing on the 10-second rule by changing things like camera perspective or scenery in non-gameplay-heavy areas. and for puzzle areas giving the player a challenge and always testing the player's knowledge.
Environmental context: Making every sublevel and area cohesive with each other to increase a sense of progression and context.
Working With The Core Elements

1
2
3
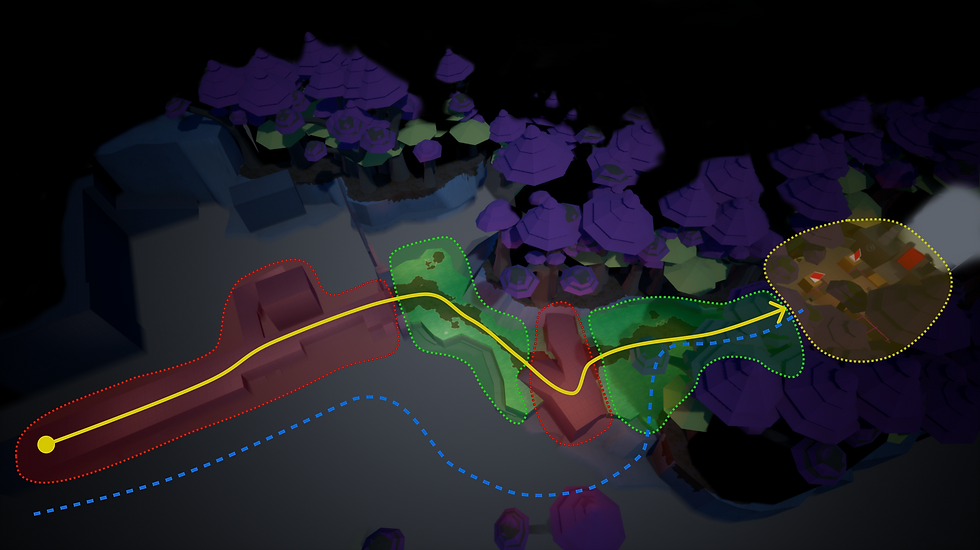
Legend
Ruin Environment
Player Path
Natural Environment
Camera Path
Puzzle Space
Section 1
The introduction to the area and the mechanic

1

2

3
Mechanical progression:
The overall design of this space does not focus on the mechánical progression until the ending where the player gets introduced to the new mechanic for this area of the game.
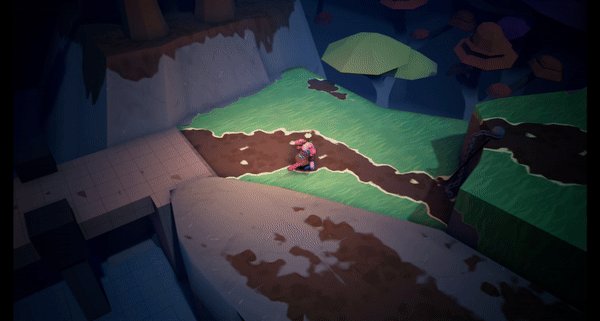
Player engagement & Environmental context:
I combined the different environments with changing camera perspective to engage the player with the environment and the general feeling of the experience when the gameplay itself could not keep the player engaged with the game.
Blockout & Whitebox
Starting the blockout process
Because I started the project with an existing template with all the mechanics already refined and implemented. Because of this I could implement puzzle functionality and start playtesting right from the first iteration.
Feedback was an integral part of my blockout process. With the ability to have playtesting made from the start, I spent the majority of the project time iterating and refining the levels instead of only focusing on creating the initial layout without time for continuous playtesting done by having a fitting scope for the project.
Area Design
Hub and Connections
Hub Layout
I decided from feedback to split the hub into two keeping the gate and the third puzzle locked until you completed the second puzzle. I did this to prevent player access to the third puzzle but it also adds another element of complexity to the hub.

Start
End
Puzzle 2
Puzzle 3
Hubs puzzle element
I created this element of the hub to limit the player from accessing the third puzzle before playing the second.


Using the ruin the player got from completing the second puzzle you can unlock access to the third puzzle.

Using the ruin the player got from completing the third puzzle you can unlock access to the ending puzzle.
1
2
Puzzle Design
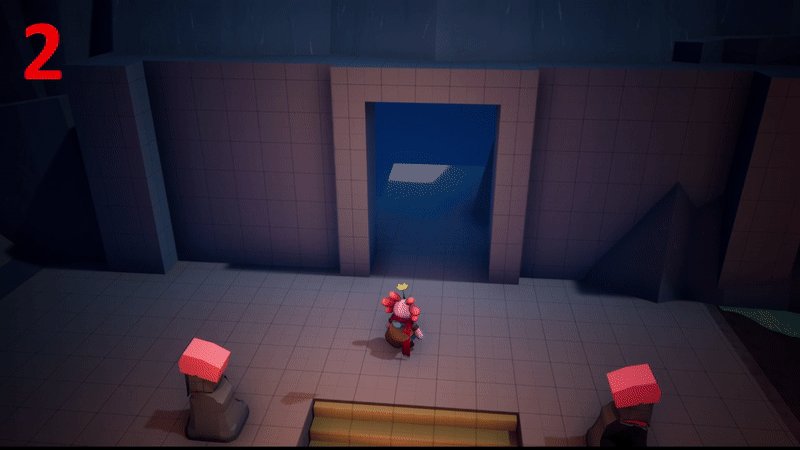
Puzzle 1: The Introduction
My main purpose of the puzzle was to introduce the new puzzle mechanic in a simple but also challenging puzzle.
Introducing Light & Mirrors
I wanted to introduce the mechanic simply with a few interesting mechanics that aren't taking away the players focus from the new mirrors mechanic.



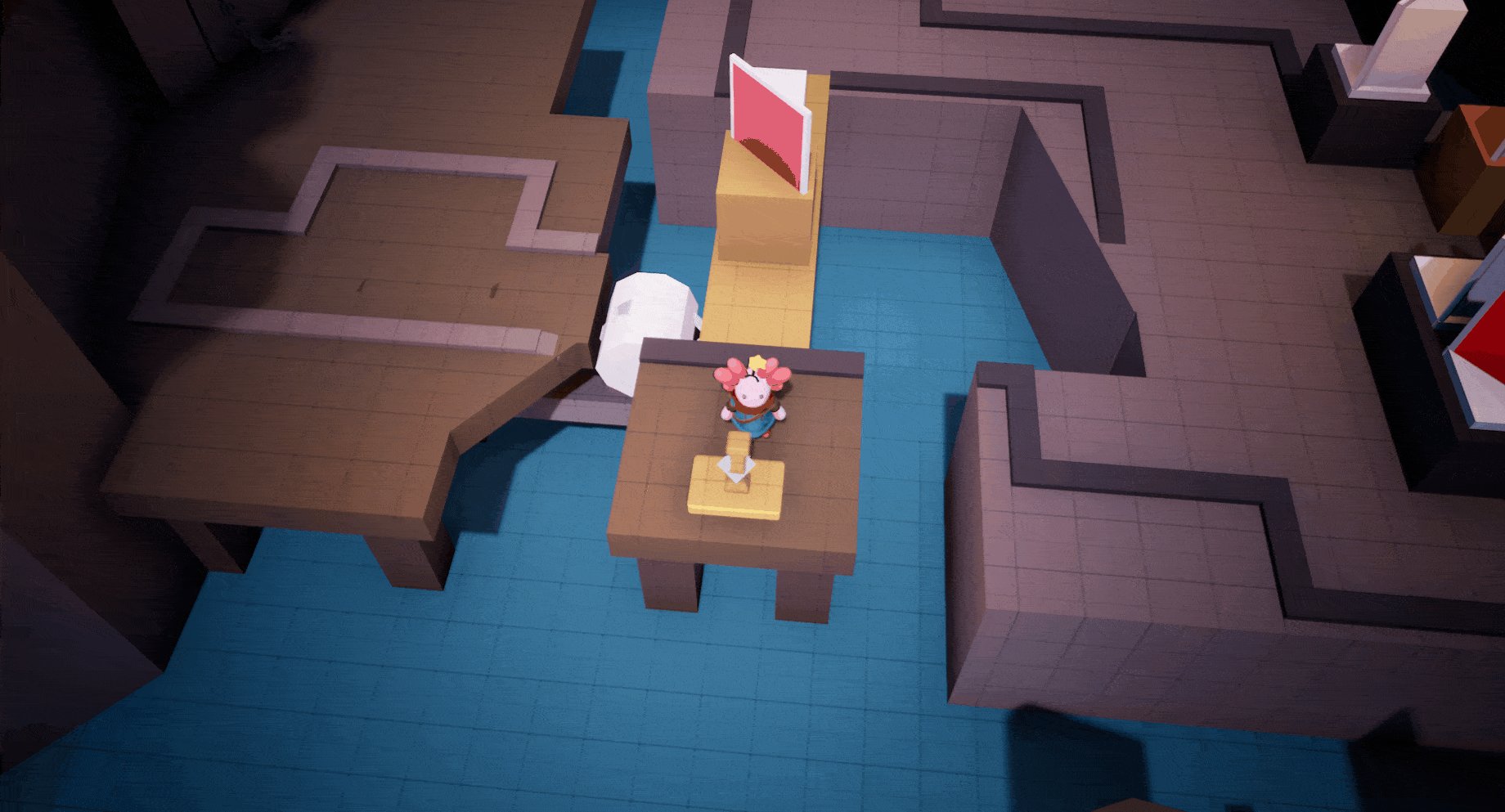
The Concept
I introduce the new mechanic by making it take up screen space and be used by multiple objects to clarify the functionality of the mechanic and what it is.
You will need to move the mirror blocking the way to solve the puzzle, which clarifies the mechanics' behavior.

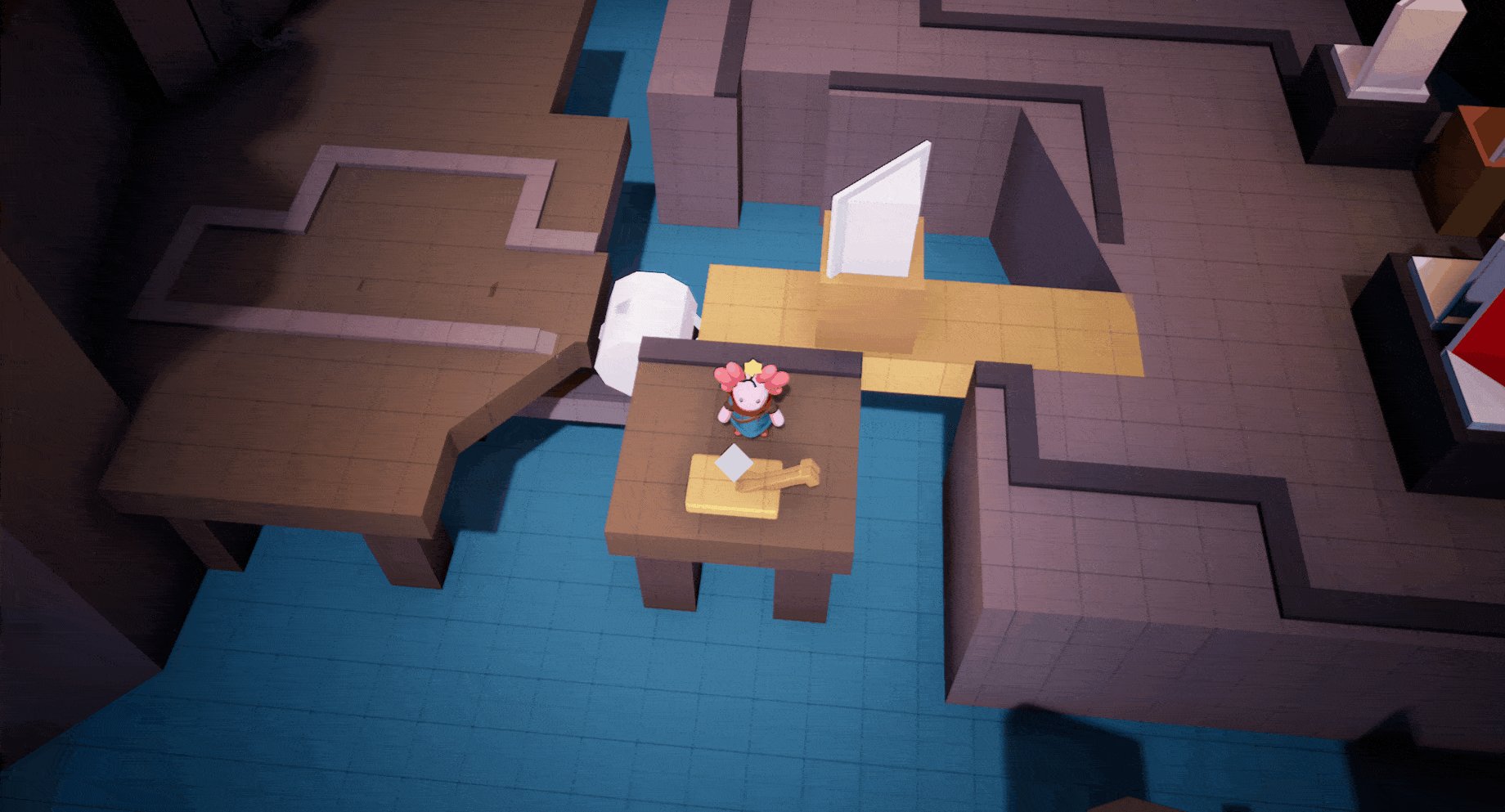
The Final Version
My main change was to open up the area, so the player can more easily navigate the area and improve the readability of things like the chain and the button.
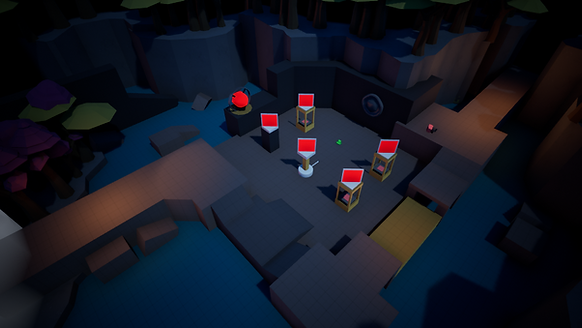
Puzzle 2: The Development
The main purpose of this puzzle was to develop the players knowledge of the mirror mechanic.



The Concept
I wanted this puzzle to focus on stationary targets, whereas the first puzzle was moving things to the right places. I wanted the main challenge in this to be figuring out the solution in a stationery but puzzle-heavy environment.
Letting the player know their playing pieces and the layout right from the start with the challenging part being finding the right rhythm and combination.

The Final Version
I discovered from early playtesting that the puzzle was too hard and too many rotating parts. I decided to lock one of the rotating mirrors making it less to focus on and making it clearer what to do.
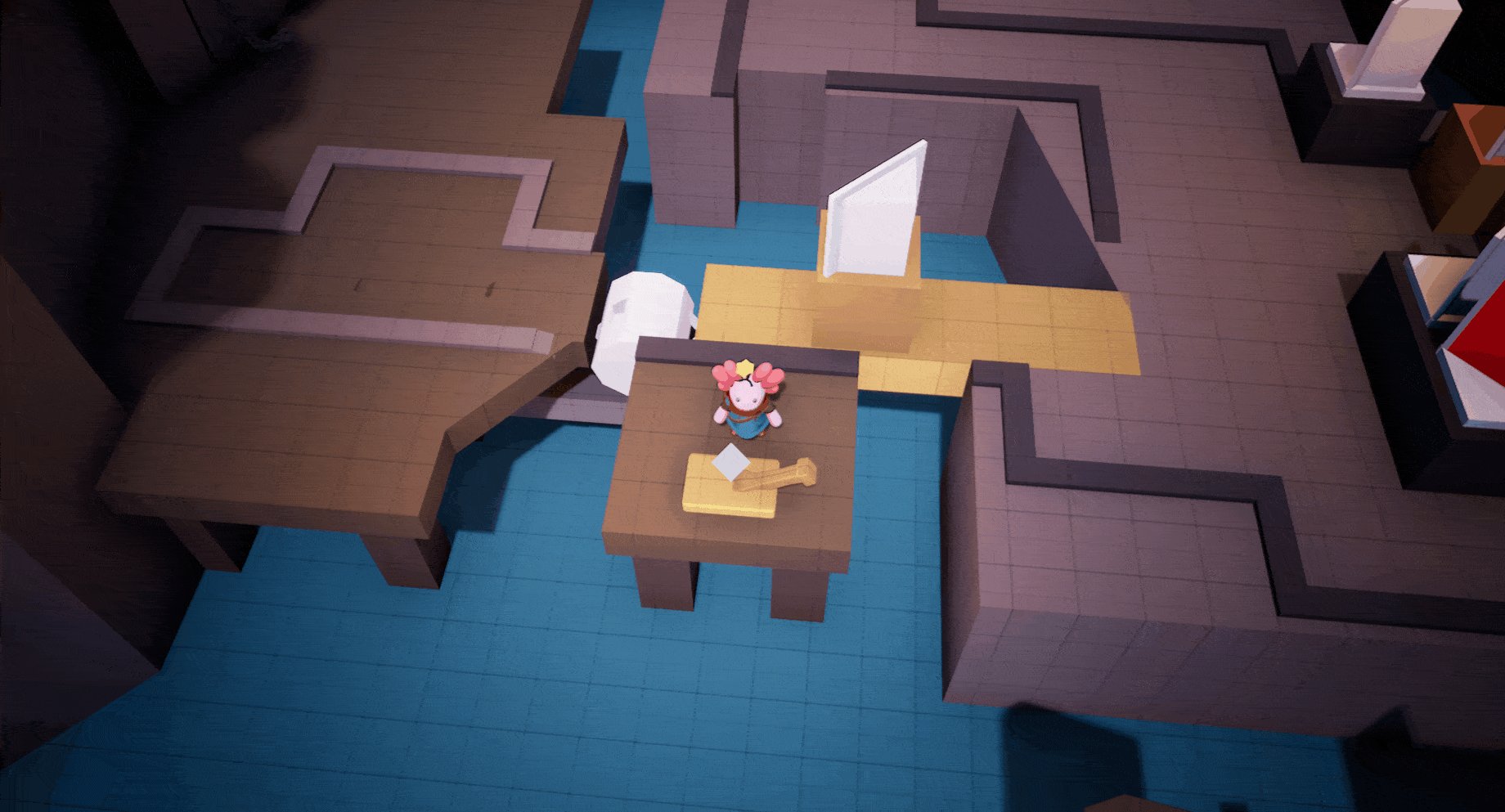
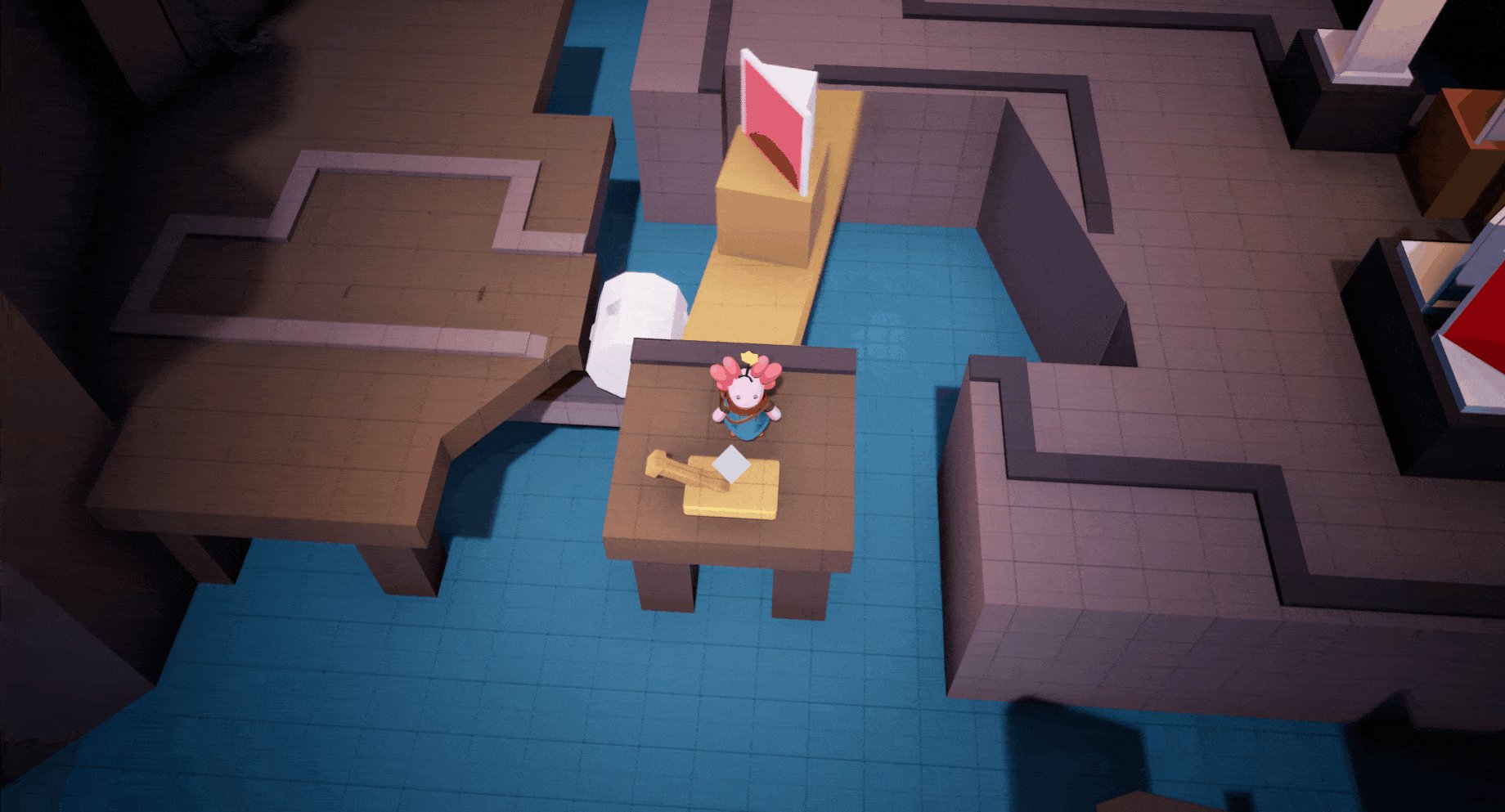
Puzzle 3: The Twist
The main purpose was to give the player a twisting of existing learned mechanics and use them in combination with the newly learned mirror mechanic.



The Concept
My main concept for this design was based on using mechanics previously learned and twisting them creating a whole new puzzle element that the puzzle would focus around.
I also wanted to introduce a new concept of moving the light source in a constrained space to introduce it as a puzzle element I expanded on in the last puzzle.
Twisting existing mechanics
I wanted to expand on the existing moving platform element by using it to rotate movable blocks changing the direction of the mirror.
By adding this element I use the players existing knowledge of how the mirrors work based on the two previous puzzles.


The Final Version
Early in the process, I discovered that the approach to the puzzle was wrong making it too complex and overcomplicated. After changing the introduction/approach, making it connect more to the puzzle directly as well as simplifying the introduction to the puzzle. I didn't make that many changes to the core idea of the puzzle overall.
Ending Puzzle: The Challenge
Divided into two parts
I divided the ending area into two sections leading the player to the left which is a drop in difficulty to give the player a rest period between the thought-intensive puzzles the player just completed and the puzzle to the right of the area.


The Concept
The main concept of this puzzle area was to twist the use of the light source. But also to give the player a resting period not to overwhelm the player.
I also wanted to make traversal an important part of the puzzle-solving process, by intentionally blocking your way to access other parts of the puzzle area.

The Final Version
My ultimate puzzle design remained largely unchanged, with only minor adjustments made to enhance the camera angles and readability of some elements.
Scripting
Camera System
The Value Of An Advanced Camera System
In this project, the camera was one of the most integral parts of the experience. Letting me as the designer have control over what the player sees and from what angle is a great tool but also a great challenge. Making the camera placements one of the most important and time-consuming parts of making this experience.
Working With A Spline Based Camera System
When creating this template, one of the most important things where to have a stable and dynamic camera system.
for this, I decided to create it based on spline movement, making it easy to control and manipulate

Switching camera volume


Camera distance zooming and noise
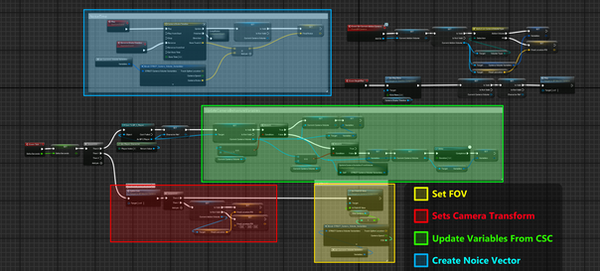
The Scripting
The camera system consists of two parts:
(CSC) Camera Spline Colliders: colliders holding all settings and behavior for how the camera should behave when the player is inside the collision
(MC) Master Camera: The actual player camera moves according to the CSCs settings following its spline component
The camera works by following the closest point to the player on the spline (from the CSC). Interpolating this spline position with settings from the CSC (for example: camera offset, FOV, Camera Movement Speed etc.)
Master Camera Setup

CSC settings example

Playthrough
Conclusion
Developing this piece was a lot of fun. From the beginning, I had a clear vision of this project and quickly built up the experience. Having already made the template made me focus on the iterative process having multiple playtesting sessions and having the ability to iterate upon the feedback was great.
Playtesting was one of my main focuses of this project, which comes with its challenges of sorting out related feedback that would help the design and having a balanced playtesting pool that stretches from inexperienced to experienced puzzle game players. Weighing the different playtesting experiences against each other was hard and made balancing all experiences a hard challenge to take on.
In the end, I think I created an interesting area with interesting puzzles, especially for the time I had for this project, never feeling overwhelmed planning all the steps and feedback sessions right from the beginning. If I would revisit the project I would rework some of the ending areas to make it more interesting and compelling but also add more environmental elements to tighten the experience as it's an experience heavily focused on visuals.
Thank you for taking the time to read this piece!
Måns
Peekaboo! Another one down keep going! 🎯